همانطور که در آغاز مقاله پیشین بدان اشاره کردیم، طراحی سایت و ورود به تجارت الکترونیک رفته رفته از حالت امتیازی خارج شده و تبدیل به یک اجبار برای باقی ماندن در دایره رقابت شده است.هرچند افراد زبده و با تجربه زیادی وجود دارند که برای طراحی وب سایت مورد نظرمان می توانم بر روی آن ها حساب باز کنیم، با این وجود برخی به دلیل علاقمندی و همچنین داشتن زمینه قبلی در مورد دانش برنامه نویسی ترجیح میدهند تا به دست خود، وب سایت مورد نظرشان را طراحی کرده و توسعه دهند.
دانش مورد نیاز برای توسعه وب سایت
زبان های برنامه نویسی زیادی در دنیای ۰ و ۱ ها وجود دارند اما همه آن ها تحت وب و در برنامه نویسی تحت وب امروزی مورد استفاده قرار نمیگیرند.بعد از درست کردن چهارچوب کلی وب سایت و مشخص نمودن ظاهر نهایی آن، نوبت به توسعه وب سایت با تبدیل قالب PSD به کدنویسی و همچنین افزودن قابلیتهایی مورد نظر به وب سایت میرسد، اعمالی که باید به وسیله کدنویسی (Programming) پیاده سازی شوند.
اما چه زبانهای برنامه نویسی ای؟
ابتدا ، فراهم کردن ابزارهای مورد نیاز برای برنامه نویسی
همانطور که میدانید برای برنامه نویسی محیط و همچنین کامپایلر مخصوص برای همان زبان احتیاج است تا وظیفه تفسیر دستورات نوشته شده را بر عهده بگیرد.برای برنامه نویسی تحت وب ۴ اپلیکیشن بصورت متداول مورد استفاده قرار میگیرند که به ترتیب محبوبیت و همچنین کارایی به ذکر آن ها خواهیم پرداخت.
- Dreamweaver اپلیکیشنی است که به طور وسیع در حوزه برنامه نویسی تحت وب مورد استفاده قرار گرفته و با داشتن ظاهری زیبا امکانات مورد نیاز برای کدنویسی CSS و HTML را در اختیارتان قرار خواهد داد.

- PHP Storm از دیگر ابزارهایی است که بیشتر توسط برنامه نویسان PHP مورد استفاده قرار میگیرد.
- Visual Studio نامی آشنا در زمینه کامپایلرهاست . کمتر برنامه نویسی است که سر و کارش به آن نخورده باشد! از این ابزار به طور گسترده در تمامی زمینه های برنامه نویسی شامل تحت وب، ویندوز، موبایل و… استفاده میشود.
چگونه طراحی سایت حرفه ای خود را شروع کنیم؟

- ++ Notepad نسخه پیشرفته TXT پیشفرض ویندوز است که به عنوان ساده ترین ابزارکدنویسی مورد استفاده قرار میگیرد.
اولین زبان اساسی مورد نیاز ، HTML
دانستن HTML به عنوان زبان اصلی ایجاد صفحات وب کاملا الزامی است، بطوریکه استفاده از دیگر زبانهای برنامه نویسی تحت وب بدان مرتبط است.

البته HTML را نمیتوان یک زبان برنامه نویسی یاد کرد، اما در هر صورت برای ایجاد ساختار کلی یک سند به عنوان ظاهر وب سایت ، به دستورات HTML نیاز خواهد بود و مابقی کدها، متشکل از دستورات زبان های برنامه نویسی دیگر در بین کدهای HTML قرار خواهند گرفت.
دومین زبان اساسی مورد نیاز ، CSS
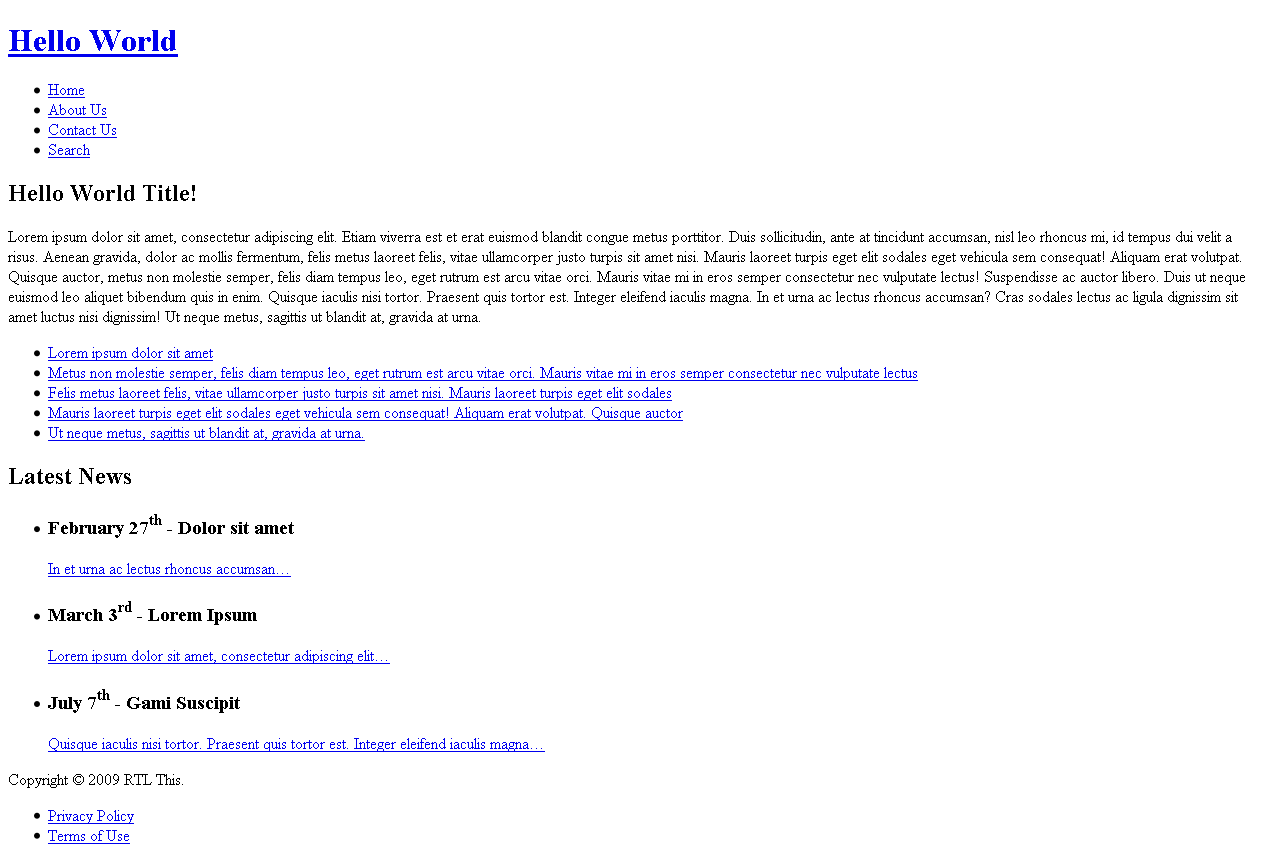
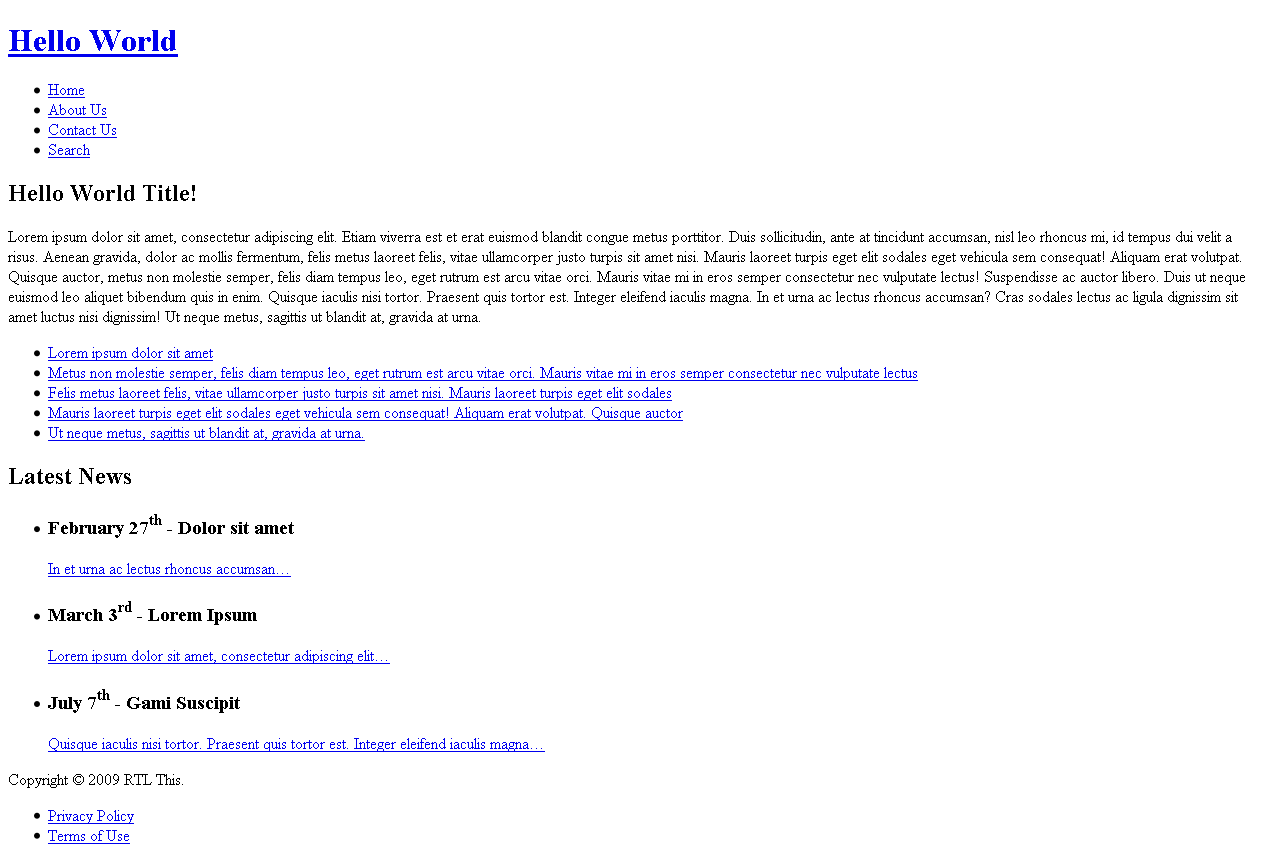
استفاده از HTML بدون CSS ، صفحاتی با ظاهری کامل ساده و بسیار ناکارآمد را به ما تحویل می دهد، درست همانند شکل زیر

CSS به عنوان زبان استایل دهی به سند HTML مورد استفاده قرار می گیرد تا نحوه نمایش المان های قرار داده شده در این فایل توسط ما مشخص شوند.قرار دادن تصویر پس زمینه، تعیین فونت و سایز و رنگ متن را از جمله کاربردهای بی شمار CSS می توان نام برد.
چه زمانی جوملا بهترین پلتفرم برای طراحی سایت شما است؟
سومین زبان برنامه نویسی اساسی مورد نیاز ، JavaScript
با استفاده از HTML و CSS تنها می توان ظاهر وب سایت را بصورت استاتیک تشکیل داده و قابلیت خاصی به کاربر داده نمی شود، به همین دلیل است که در ابتدا گفتیم HTML و CSS را به عنوان زبان برنامه نویسی نمیشناسند.فرص کنید که میخواهید یک گالری تصاویر برای نمایش عکس بصورت اسلاید در وب سایت قرار داده و یا برای دریافت نظرات و پیشنهادات کاربران، یک فرم تماس در صفحه ای قرار دهید.

آنطور که مشخص است موارد یاد شده هرگز جزء قابلیت های عادی که طی آن ها المانی ساده شامل متن یا عکس را در وب سایت به نمایش میگذاریم نبوده و نیاز به برنامه نویسی سمت کاربر دارند، بدین معنی که تمامی اعمال یاد شده باید در مرورگر تفسیر شده و به نمایش دریایند.
چهارمین زبان برنامه نویسی اساسی مورد نیاز ، PHP
البته ، پردازش های دیگری نیز وجود دارند که در پشت پرده صورت پذیرفته و سمت کاربر نیستند.اجازه بدهید با ذکر یک مثال این مورد را شرح دهیم.موقعیتی را در نظر بگیرید که در آن نیاز به قرار دادن یک فرم برای دریافت نظرات کاربران دارید.در چنین وضعیت با استفاده از کدهای HTML ساختار فرم را تشکیل داده و به کمک CSS ظاهر آن را زیبا می کنید.اما برای اینکه فیلدهای پر شده توسط کاربر بعد از زدن دکمه ارسال پردازش شوند، به استفاده از کدهای JavaScript نیاز خواهید داشت.
اما کدهای JavaScript که داخل مرورگر عمل پردازش را انجام می دهند، اطلاعات تفسیر شده را برای انجام عملیات های بعدی (ذخیره شدن فرم ارسالی در وب سایت شما و دیده شدن در پنل مدیریت ، ارسال ایمیل به کاربر و…) به کجا باید بفرستند؟

در اینجا نقش کدهای PHP و سمت سرور مشخص می شوند. تمامی اطلاعات فرم توسط JavaScript به سرور ارسال شده و در آنجا داخل کدهای PHP تفسیر می شوند و پاسخ مجددا به سمت کاربر (مرورگر) ارسال می شود.
در این مثال به وضوح مشخص شد که منظور از کدنویسی سمت کاربر (با جاوااسکریپت) و همچنین کدنویسی سمت سرور (با PHP) چیست.
پنجمین زبان برنامه نویسی اساسی مورد نیاز ، MySQL
تمامی محتوای وب سایت باید در محلی به نام دیتابیس (پایگاه داده) ذخیره شوند تا به صورت دسته بندی شده و مرتب در مواقع ضروری مورد استفاده قرار بگیرند.زبان برنامه نویسی پایه و عمومی امروزی برای تشکیل و سپس مدیریت پایگاه داده Mysql است که باید نسبت به فراگیری آن نیز اقدام کنید.
سایر زبان های برنامه نویسی
برای برنامه نویسی سمت سرور، زبان های برنامه نویسی دیگری نیز وجود دارند که میتوانید از آنها استفاده کنید، اما زبان سمت سرور غالب که بطور گسترده امروز مورد استفاده قرار می گیرد، PHP است.از دیگر موارد موجود می توان به Java ، Perl ، Python و همچنین Asp اشازه کرد که در این میان ASP زبان برنامه نویسی سمت سرور اختصاصی مایکروسافت بوده و استفاده از آن برای شما بدون هزینه نخواهد بود، درحالی که PHP یک زبان کاملا عمومی و متن باز است.
همچنین در نظر داشته باشید برای کار با ASP مایکروسافت، باید به جای MySQL که ابزاری رایگان و متن باز است،SQL که مجددا محصول خود مایکروسافت است را فرا بگیرید.